Interactive content is useful in a ton of ways. It can help you tell an immersive story, make data easier to understand, provide a useful tool, or engage your viewers in a unique way. It’s no surprise that it has become a popular form of communication for both marketers and publishers. But this form of storytelling is only effective when it’s done well.
What You Need to Make Great Interactive Content
It takes an investment of time, energy, and resources to make great interactive content, so it’s important to understand the elements that make an interactive experience unique and enjoyable. (Trust us, it takes a lot more than you might think.) To break it down for you, we’re outlining the four essential elements that will make your interactive a success.

1) A Compelling Story
Interactives can be pretty flashy; unfortunately, a lot of marketers get blinded by their novelty. If you have a CMO itching for an interactive on your website just because your competition has one, take a step back. Like any piece of communication, you need a relevant, interesting story to build it around. (Otherwise, why are you producing it at all?) Most importantly, you need a story that is worthy of the interactive treatment.
How would interactivity enhance the story? Could the same be accomplished with an infographic or e-book? What unique experience would an interactive offer over other types of formats?
Example: Our interactive annual report for Krochet Kids intl. communicated the company’s info in an unusual way. We created and photographed colorful thread-themed data visualizations (the brand is a not-for-profit fashion company), then animated the images to communicate the company’s data points. The result was a unique, creative, and colorful interactive experience.

2) Stellar Design
Your story may live in a Word document, but design will really bring it to life. When we talk about interactive design, there are two categories:
- Aesthetics: What the design looks like. This includes:
- Colors
- Typography
- Imagery, illustration
- Data visualization design
- Hierarchy
- Animation
- Functionality: How it works/how audiences are supposed to interact with the content. This includes things like:
- Audio
- Carousels, accordions, side-panels
- Parallax scrolling
- Explorable data visualizations
- Navigation
While interactives are exciting forms of visual communication, they can be tricky. With poor design, you can distract from the story, clutter the experience, or completely confuse the viewer. To avoid this, a designer needs to think critically about many factors, including:
- The story
- The audience (who they are, what they think, how they’ll interact with it)
- Where the interactive will live (e.g., company website)
- How it will be accessed (mobile or desktop)
This is why it’s especially important to work with design pros.
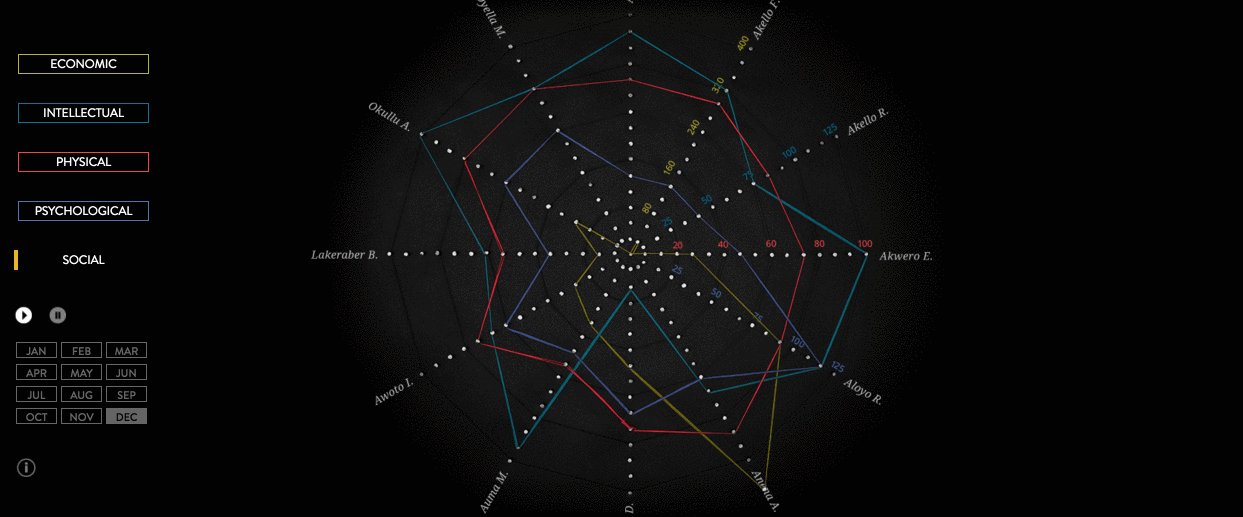
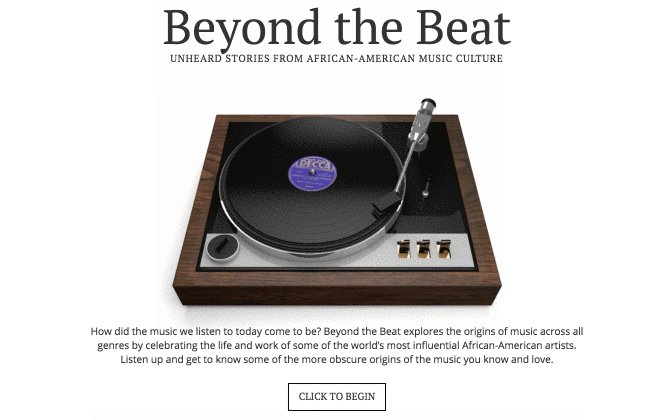
Example: Our Beyond the Beat interactive tells the story of African-American musicians who made significant contributions to music. We used interactivity, copy, illustrations, and audio samplings bring their stories to life.

3) Explorative or Narrative Storytelling
Every interactive requires a certain level of engagement, which is one of the best features of the format. However, the level of engagement will vary depending on the story you’re telling or the experience you’re cultivating. There are two ways to approach interactive storytelling:
1) Narrative interactive: You present a single story that the viewer navigates through. Examples:
- An interactive slideshow that requires the viewer to click through to see the next slide.
- A microsite that viewers scroll through
2) Explorative interactive. You let the viewer explore the interactive to find their own story.
Examples:
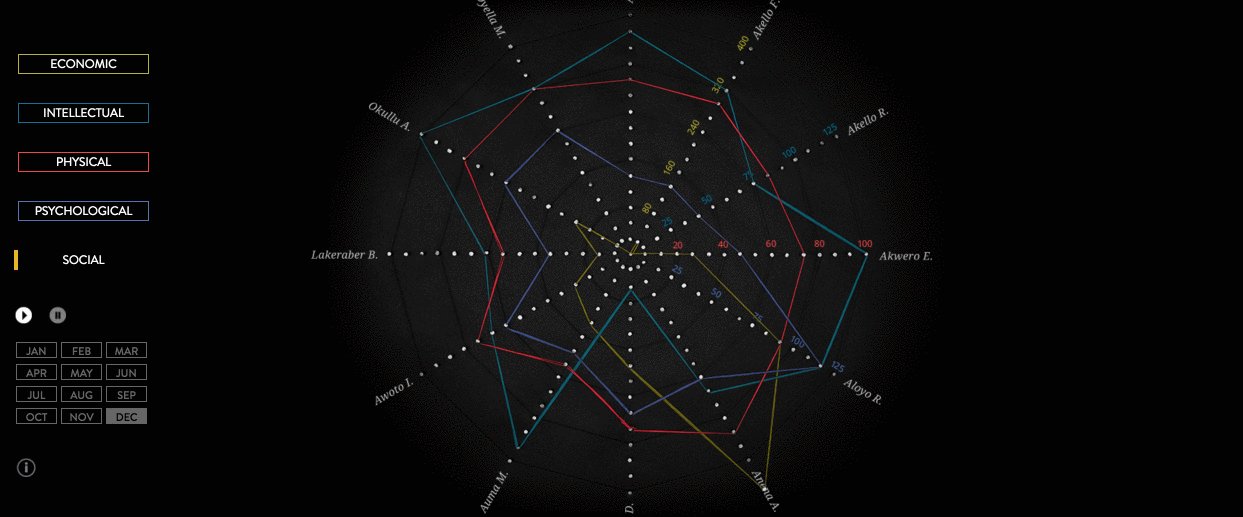
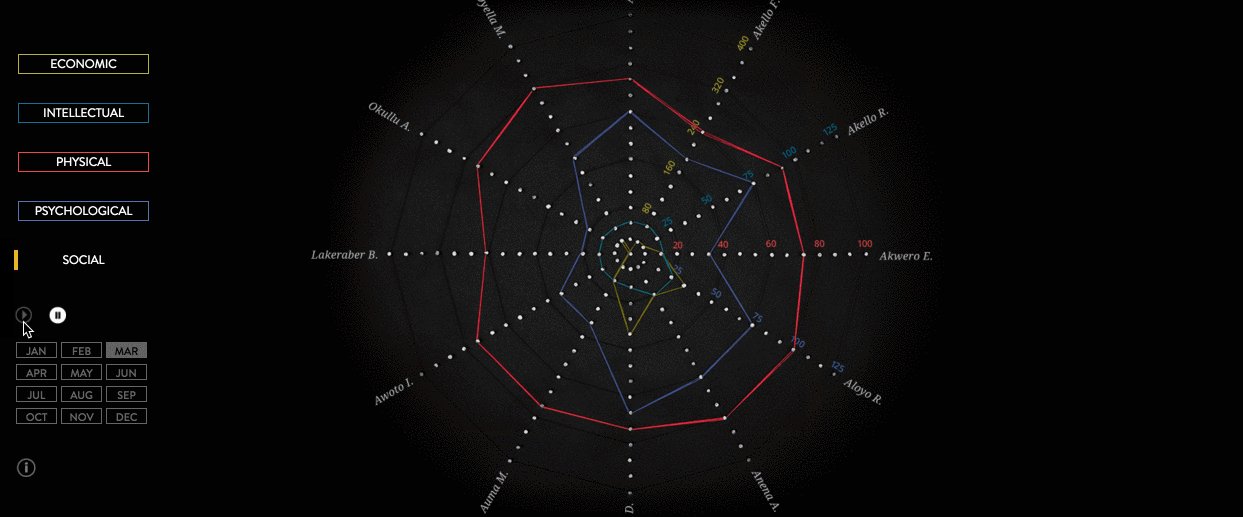
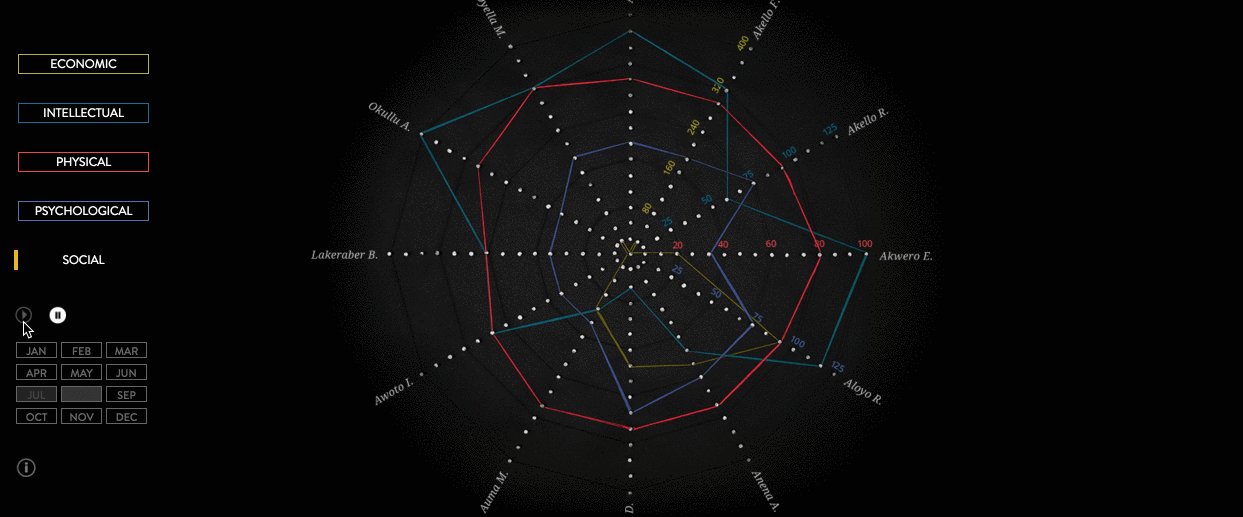
- A large data visualization that they can explore to extract their own meanings.
- A slideshow that includes multiple elements for a viewer to explore.
- A map with clickable regions that allow you to explore more information relevant to that area
Both approaches have their own benefits, but they must be decided before design, as they will influence every design choice along the way.
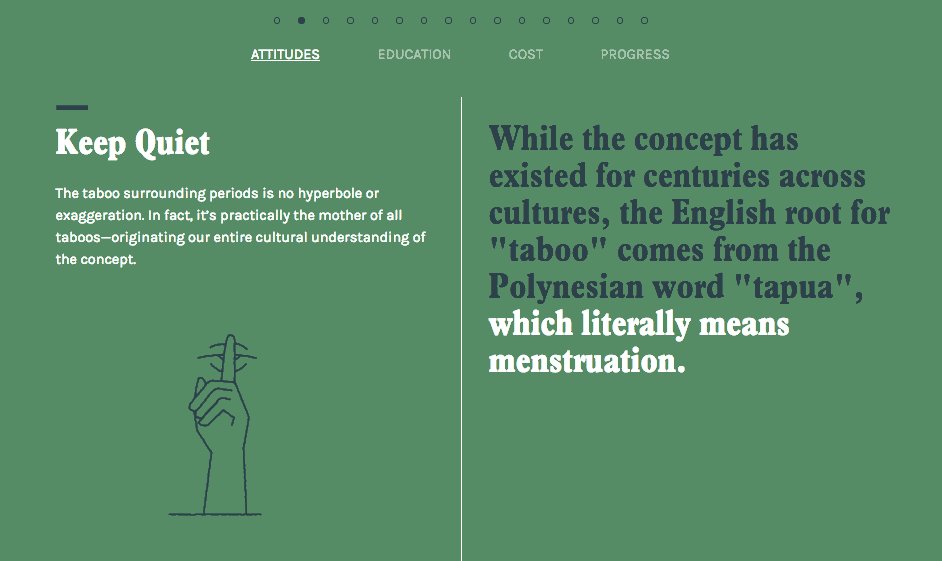
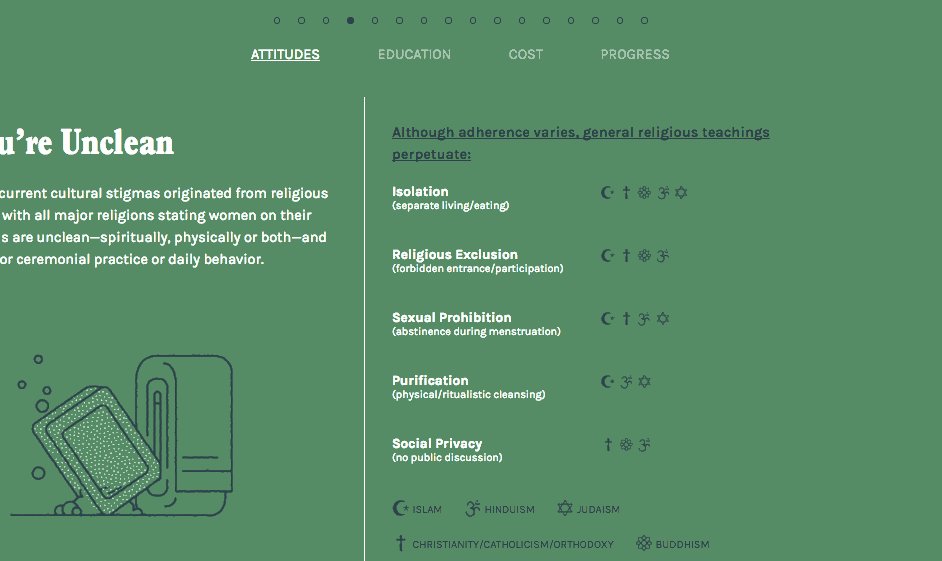
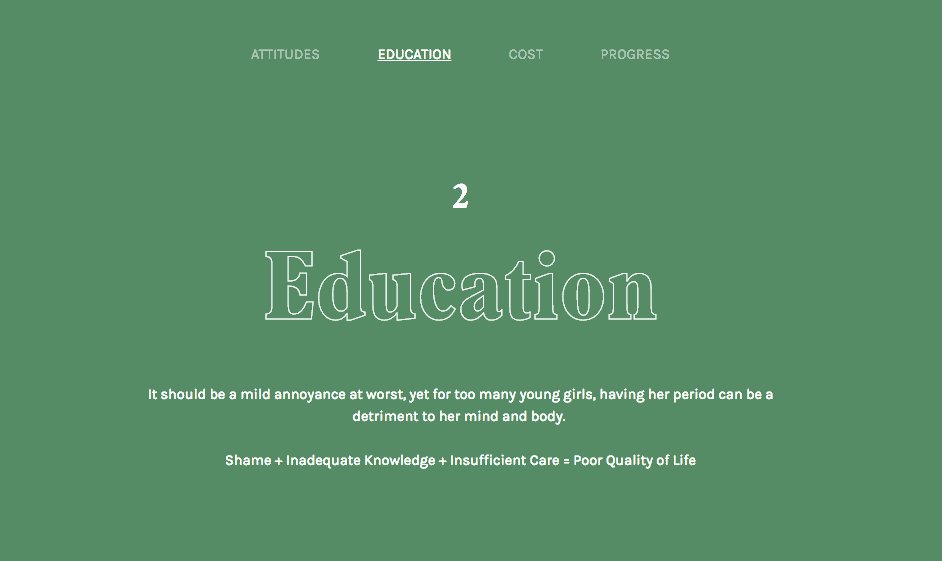
Example: To help educate the public about a social cause we feel passionately about, we created the People for Periods narrative interactive, which explained the damaging effects of menstrual stigma for women and girls worldwide in a narrative interactive format.

4) Great User Experience
Your interactive doesn’t just need to be designed; it needs to be designed to provide the best interactive experience. No matter how good your story or how cool your animations, if it stalls, freezes, or is a mess to navigate, the user will abandon ship.
Good UX looks at the entire user experience from the minute they come across the interactive. Consider every aspect of the experience, including:
- Who the audience is/how they behave
- The devices the interactive will be viewed on
- How the design guides viewers through (will they know what to do next?)
- How much content you present (too much/too little?)
And, of course, you need to make sure there are no bugs or pesky issues that interrupt the experience.
Example: We collaborated with Ceros to create an interactive e-book for marketers. Knowing that the audience is a little more tech-savvy, we were able to included multimedia interactivity without worrying about viewers being lost.

Create Interactive Content with the Right Team
Before you dive into your interactive content, make sure you have the right team. There are a lot of moving parts, so you don’t want to drop the ball at any stage. A few things to keep in mind when you’re working together:
- Clear communication: A good interactive is the result of many people: project managers, copywriters, designers, developers, and more. Make sure everyone is on the same page at each stage.
- Time: It takes time to create a great interactive. If you slap together something shoddy, your viewer will quickly click exit. You need to work within a comfortable timeframe.
- Expertise: Interactives take energy and resources. This is not the time to experiment for fun. Make sure you’re working with people who have the skills and knowledge to do it effectively.
You should also work to educate yourself. If you want to start:
- Ask yourself these 5 questions before you make an interactive.
- Learn more about how interactives can help you tell your story.
- Glean inspiration from 101 examples of awesome interactives.
- Go behind the scenes of the unique interactive we created for DonorsChoose.org.
Need a little help? Let’s chat about your project.